
Embedding 3DtoMe models
Learn how to embed your 3DtoMe models in your website, blog, online store or third-party platform.
Introduction
You can show your 3DtoMe models by embedding them in your website, blog, online store or third-party platform. This allows you to display your models in a way that is interactive and engaging for your audience.
You can also customize the appearance of the embedded model to match the look and feel of your website. You can change the background color, the possibility to show annotations and comments and more.
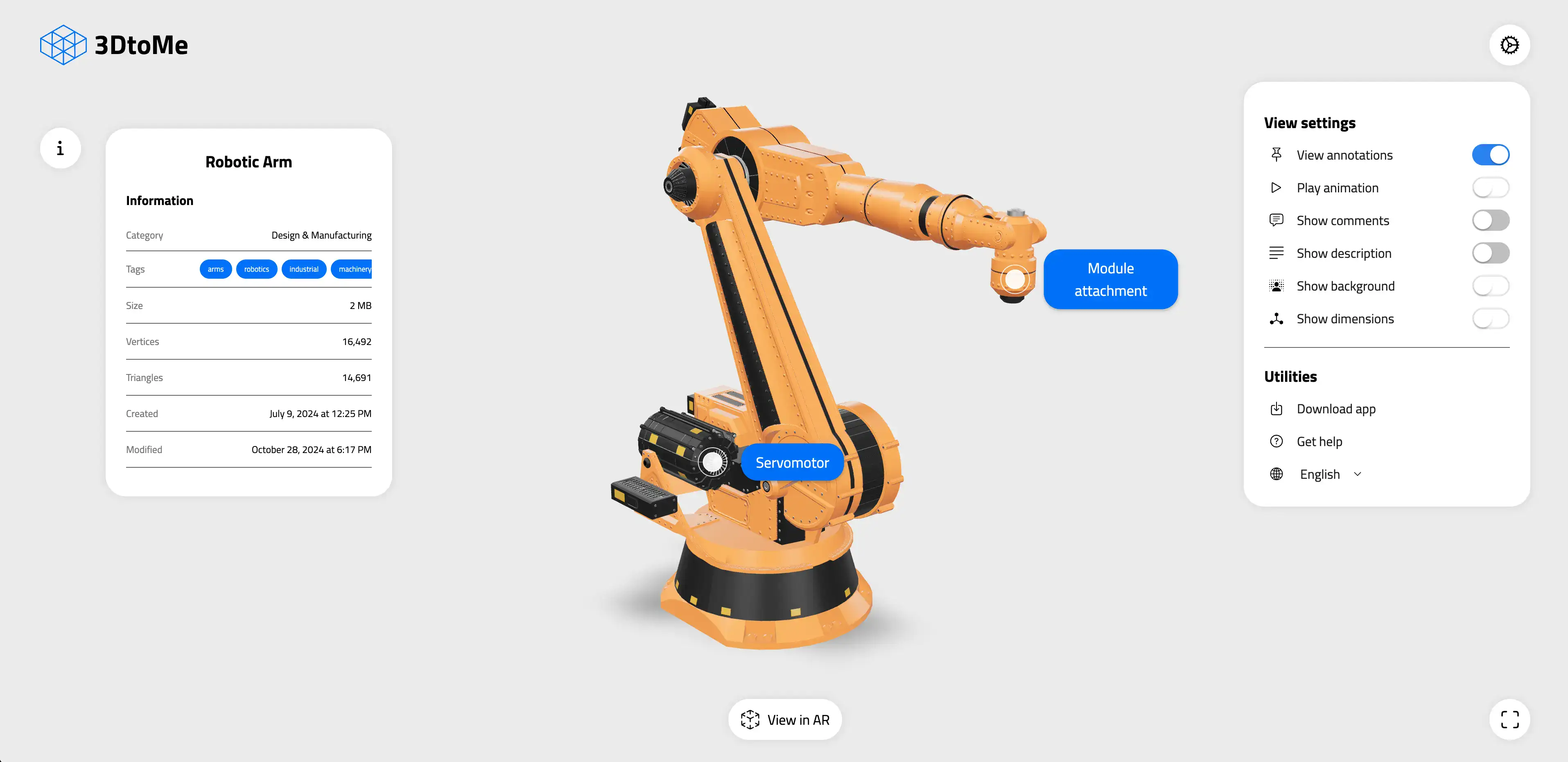
Here's an example of embedded 3DtoMe model.
How to embed
Here's how you can embed your 3DtoMe model in your website:
- Open the 3DtoMe app, on the device you want, and select the model you want to share.
- Click on the Share icon or, if you are on iOS, options and then Embed model.
- Copy the embed code and paste it into your website's HTML code.
Customize the viewer
For now, only 3DtoMe for macOS app allows you to customize the embedded viewer. This allows you to provide additional information about your model, such as show background, annotations, comments, dimensions, description, and more.
Every option you set in the 3DtoMe app will be reflected in the embedded viewer and all these settings will be added to the embed code through some parameters.
So, if you want to change something on a existing embedded model, you need to change the code in your website.
In the next image we show what you can find in the 3DtoMe web viewer.

Next Steps
- Learn how to embed your model on your websites.
- Discover how to share your model with a link.
- Learn how to share your model with a QR code.
Still have questions?
If you still have questions, please reach out to our support team for assistance.
Contact Support