
Embed on Wordpress or WooCommerce
Learn how to embed 3DtoMe models on a Wordpress or WooCommerce website.
How to obtain the embed code
To embed your 3D model on you website, first you need to obtain the embed code from the 3DtoMe app. Take a look here to learn how to get it.
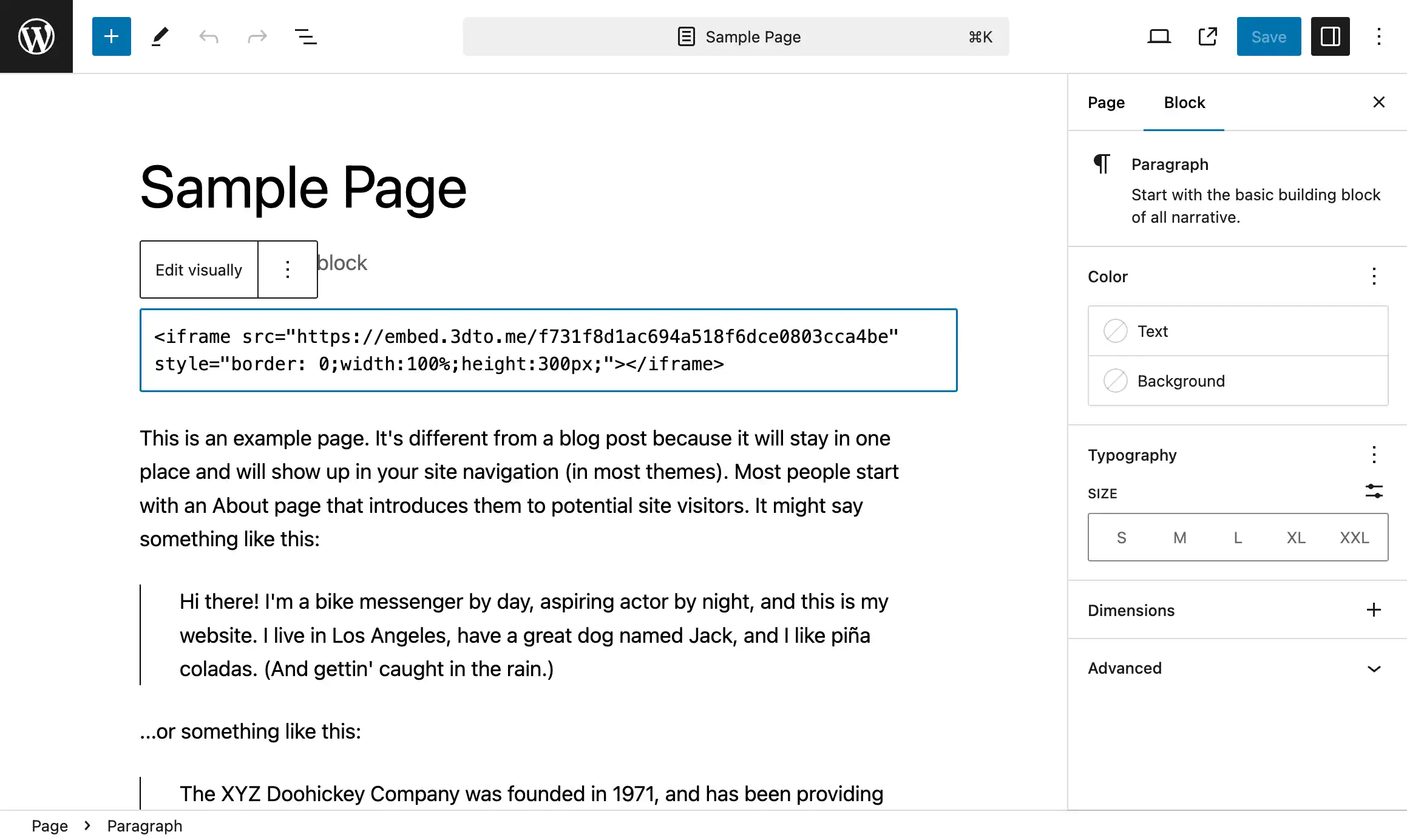
The embed code should look something like this:
Embed on Wordpress or WooCommerce
To embed your 3DtoMe model on a Wordpress or WooCommerce website, you can use the embed code provided by the 3DtoMe app. Take a look here to learn how to get it.
Once you have the embed code, follow these steps to embed your 3DtoMe model on a Wordpress or WooCommerce website:
- Login to your Wordpress or WooCommerce website.
- Go to the product, page or post where you want to embed the 3DtoMe model.
- Click on the 'Text' tab to switch to the HTML editor.
- Paste the embed code into the HTML editor.
- Save your changes.
In the example below, we will embed a 3DtoMe model on a page:

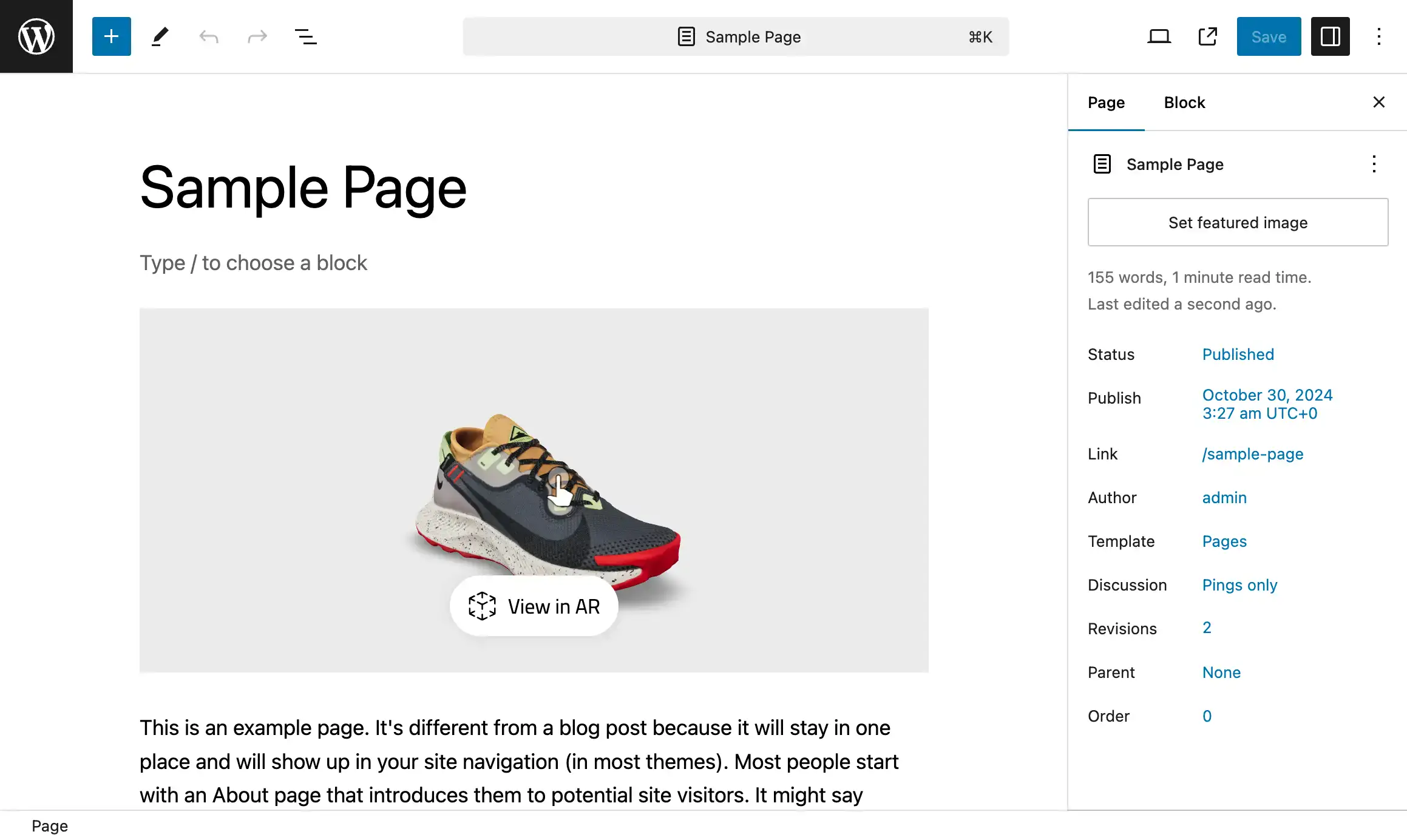
Then, you can preview the page to see the embedded 3DtoMe model. You can modify the height and width of the iframe to fit your website's design.

Next Steps
- Discover how to share your 3D model with a link on Share with link page.
- Learn how to share your 3D model with a QR code on Share with QR code page.
Still have questions?
If you still have questions, please reach out to our support team for assistance.
Contact Support