
Embed on Shopify
Learn how to embed 3DtoMe models on a Shopify website.
How to obtain the embed code
To embed your 3D model on you website, first you need to obtain the embed code from the 3DtoMe app. Take a look here to learn how to get it.
The embed code should look something like this:
Embed on Shopify
To embed your 3DtoMe model on a Shopify website, you can use the embed code provided by the 3DtoMe app. Take a look here to learn how to get it.
Once you have the embed code, follow these steps to embed your 3DtoMe model on a Shopify website:
- Login to your Shopify website.
- Go to the product, page or post where you want to embed the 3DtoMe model.
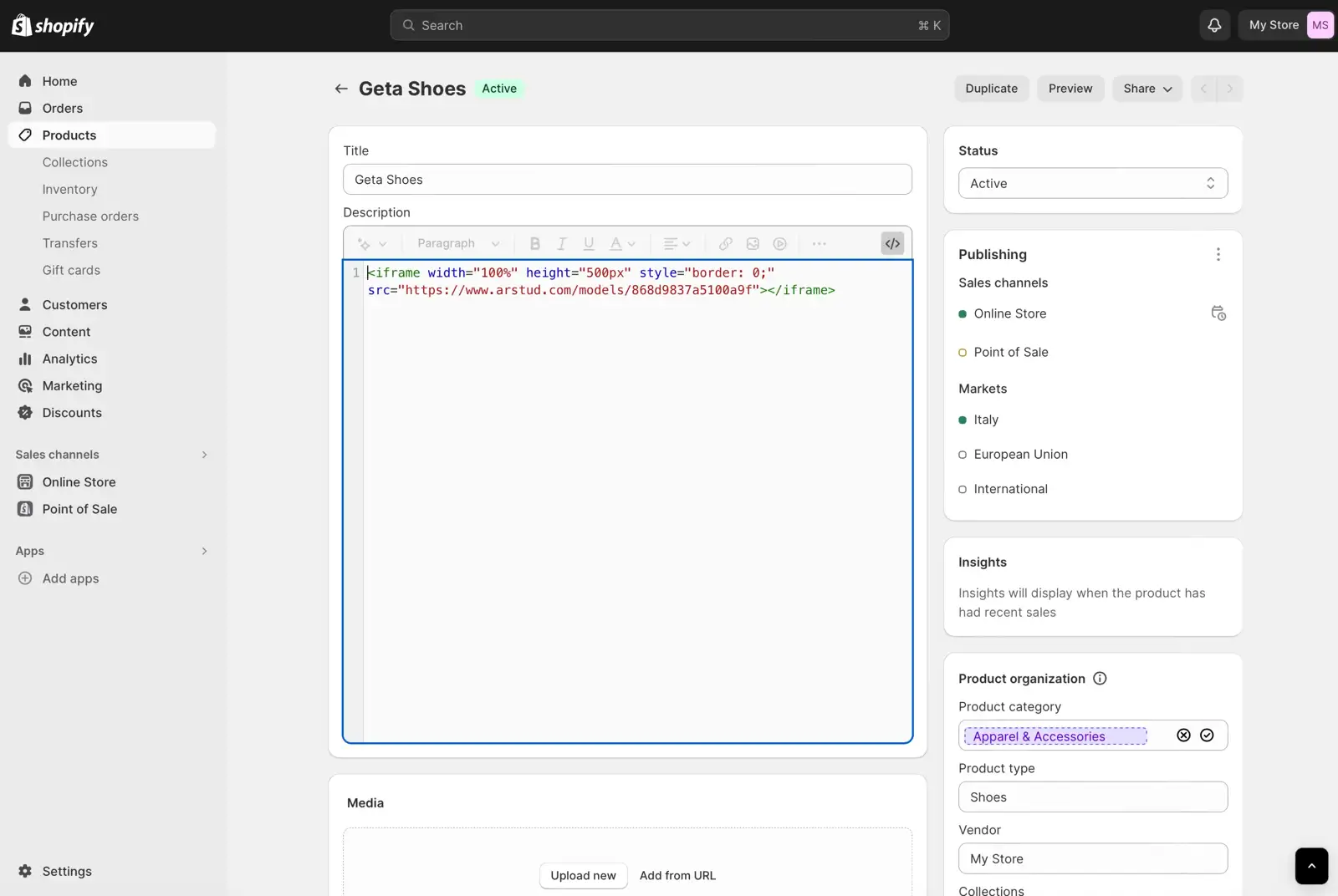
- Click on the 'HTML' button to switch to the HTML editor.
- Paste the embed code into the HTML editor.
- Save your changes.
In the next image you can see how to paste the embed code into the Shopify HTML editor:

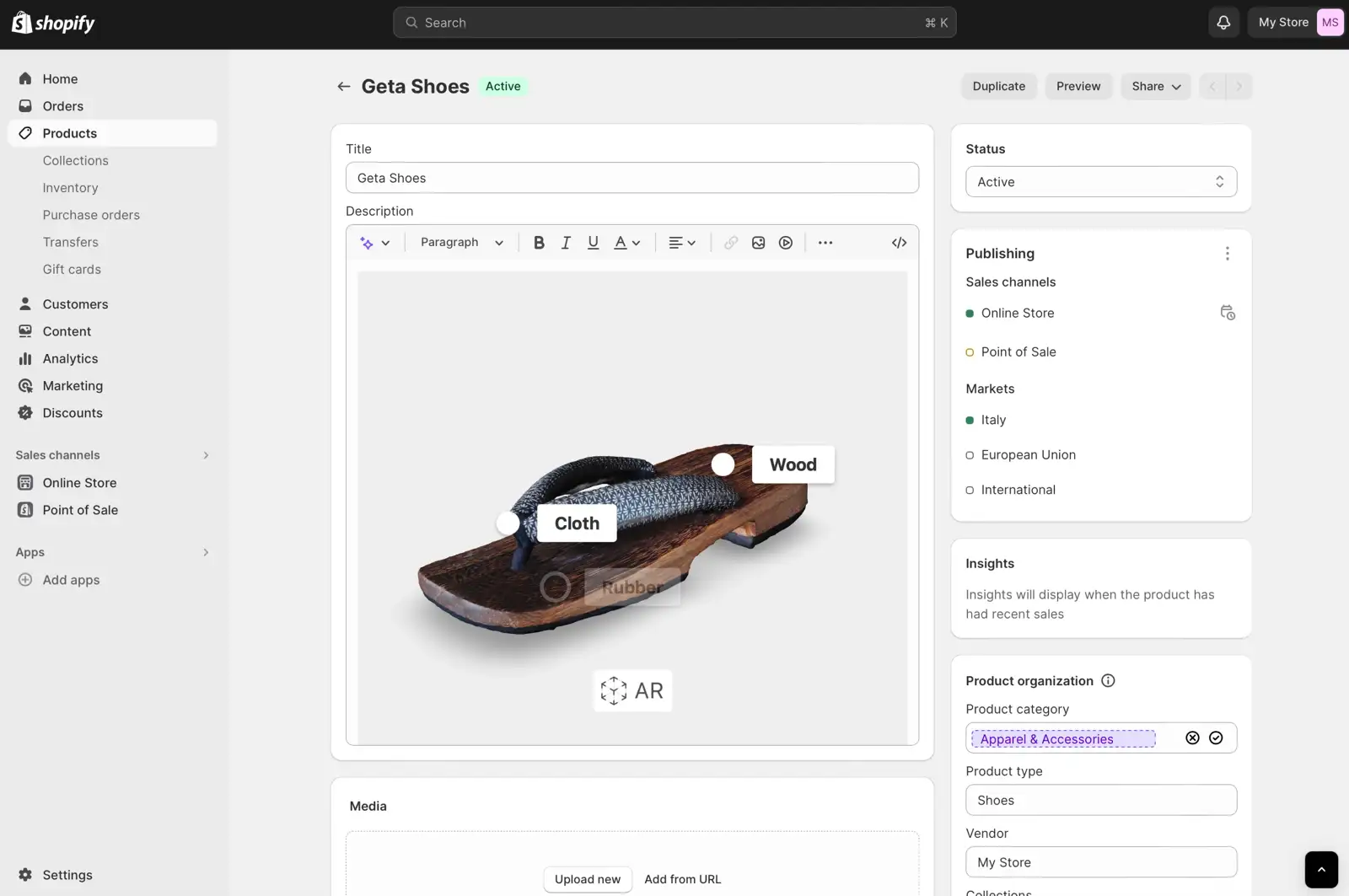
After pasting the embed code into the HTML editor, you should see a first preview of the 3DtoMe model.

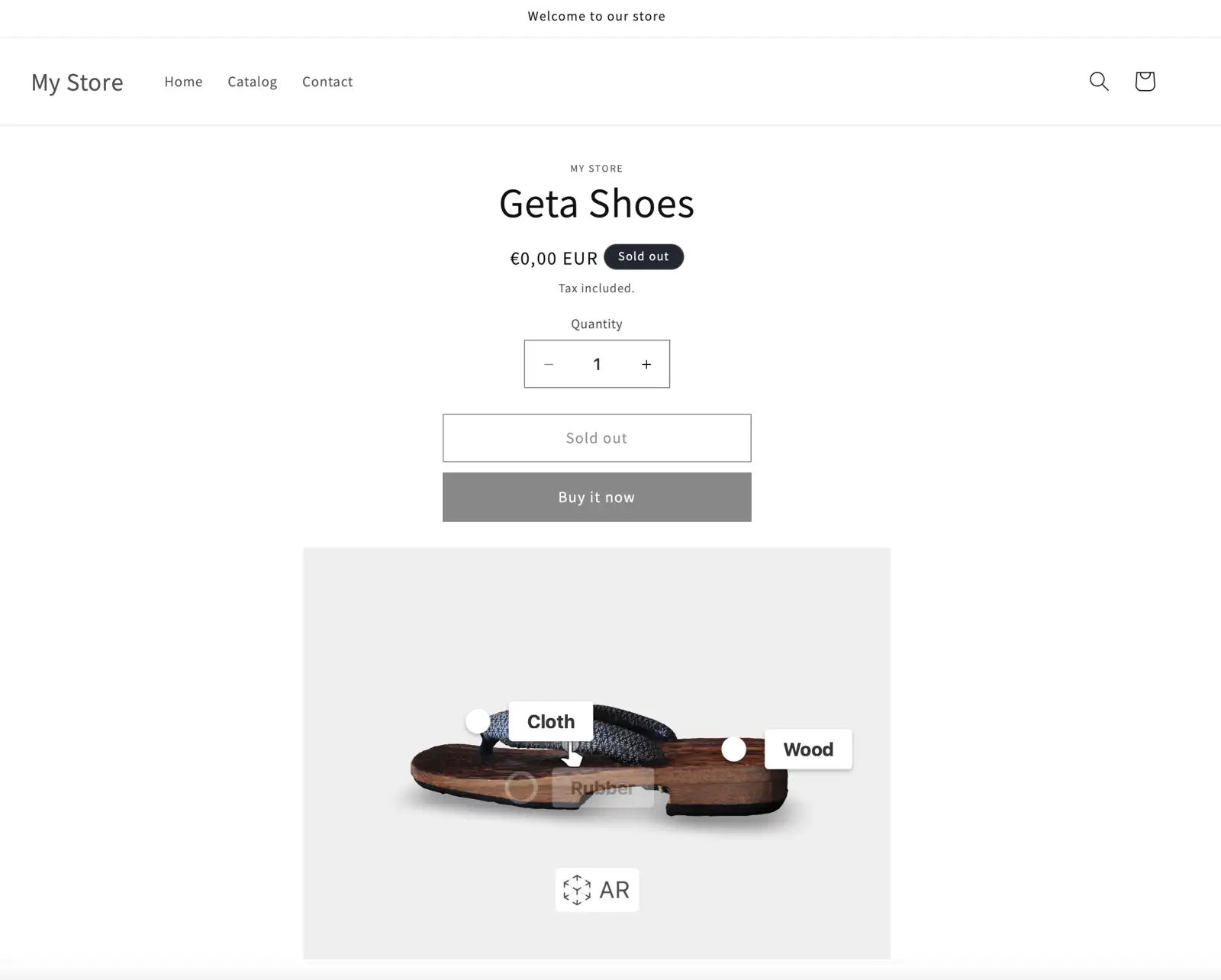
Save your changes and you should see the 3DtoMe model embedded on your Shopify website.

Next Steps
- Discover how to share your 3D model with a link on Share with link page.
- Learn how to share your 3D model with a QR code on Share with QR code page.
Still have questions?
If you still have questions, please reach out to our support team for assistance.
Contact Support